Cara Sederhana Membuat Link Dengan Gambar Di Blogger » Untuk membuat link pada gambar foto di blogger sangatlah mudah bisa secara manual atau menggunakan script, Gambar yang tertanam link jika di klik maka akan mengarah langsung ke link yang sudah di tentukan.
bisa di gunakan untuk link download ataupun bisnis, Pastikan kalian sudah memiliki gambar yang nantinya akan di tanamkan link, untuk ukuran bebas sesuai kebutuhan kalian, jika sudah langsung ke tutorialnya.
Cara Membuat Link Dengan Gambar Di Blogger

di sini admin akan gunakan dua cara untuk membuat link pada gambar di blogger, cara manual dan menggunakan kode script.
Membuat Link Dengan Gambar Secara Manual
Dengan cara pertama ini kamu hanya perlu persiapkan gambar dan link yang akan di pakai, tidak perlu memerlukan kode apapun.
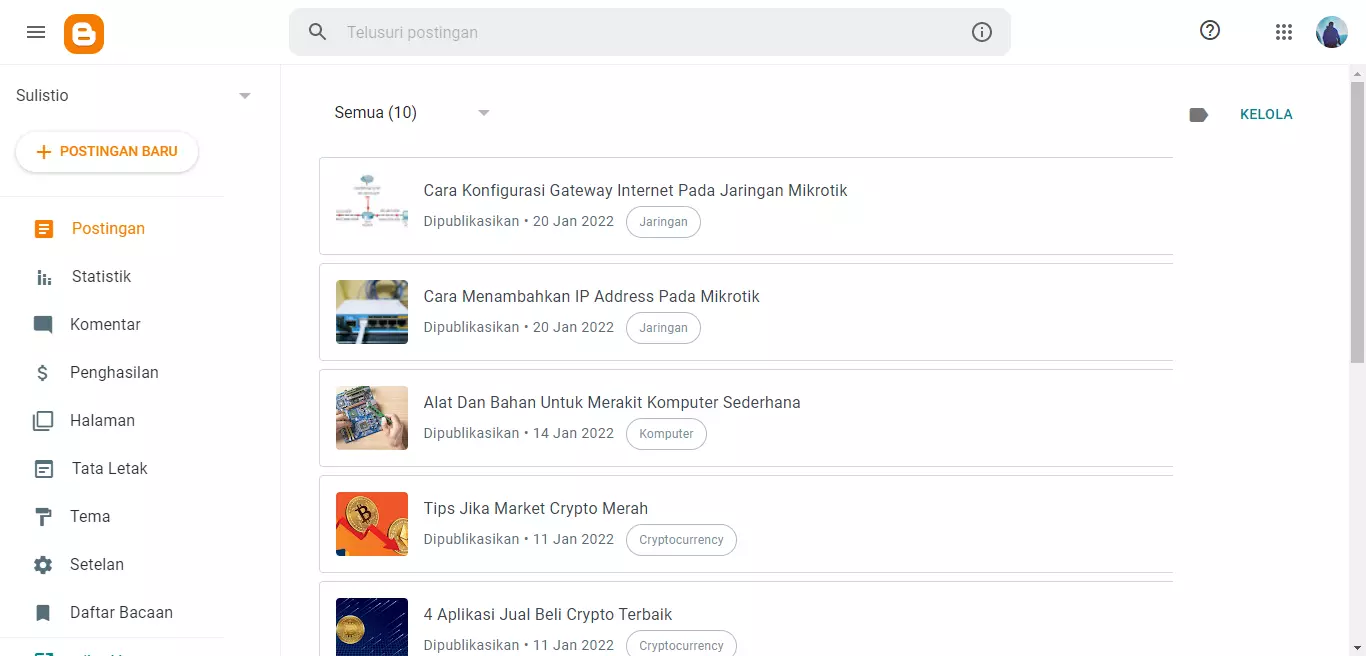
1. Masuk ke dashboard blogger

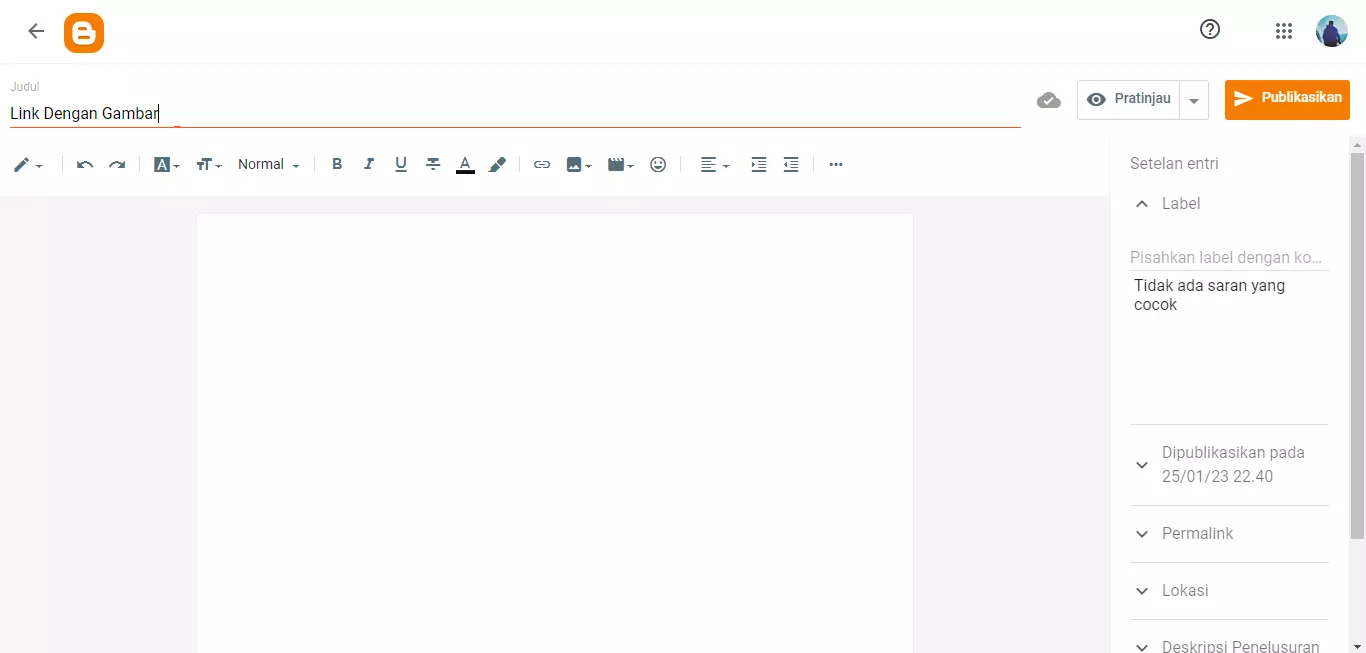
2. Buat postingan atau halaman

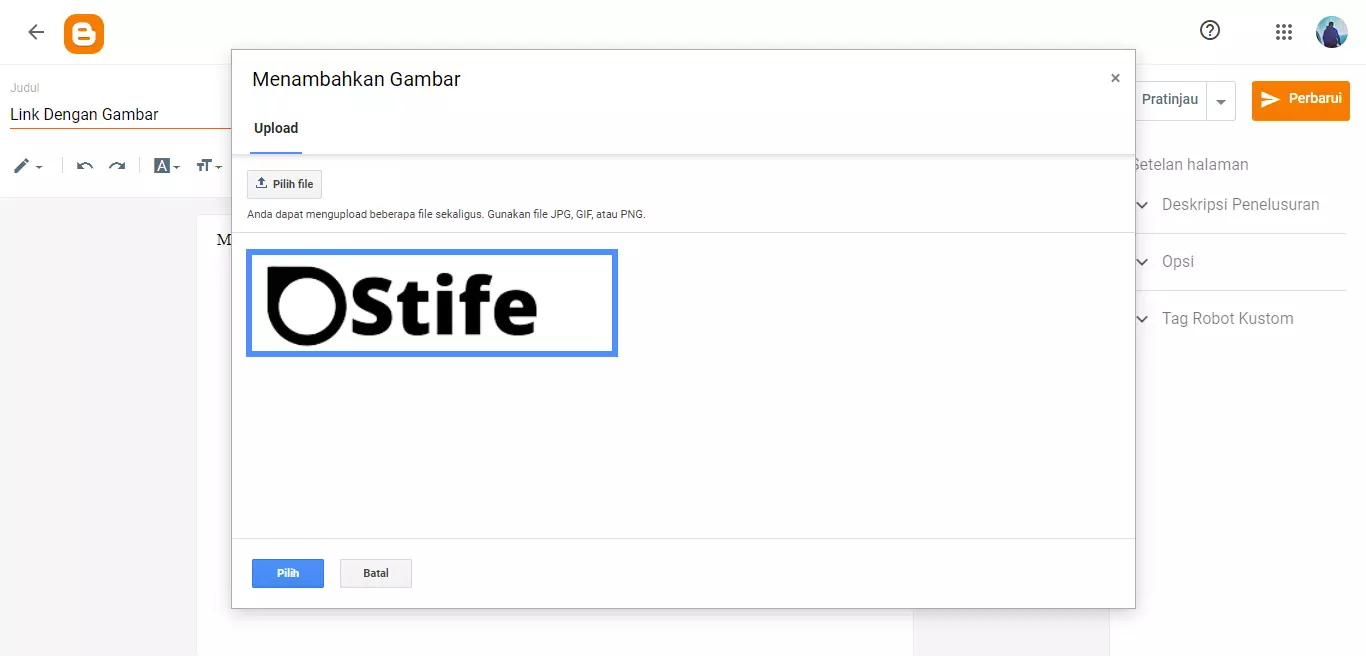
3. Unggah gambar yang sudah di persiapkan

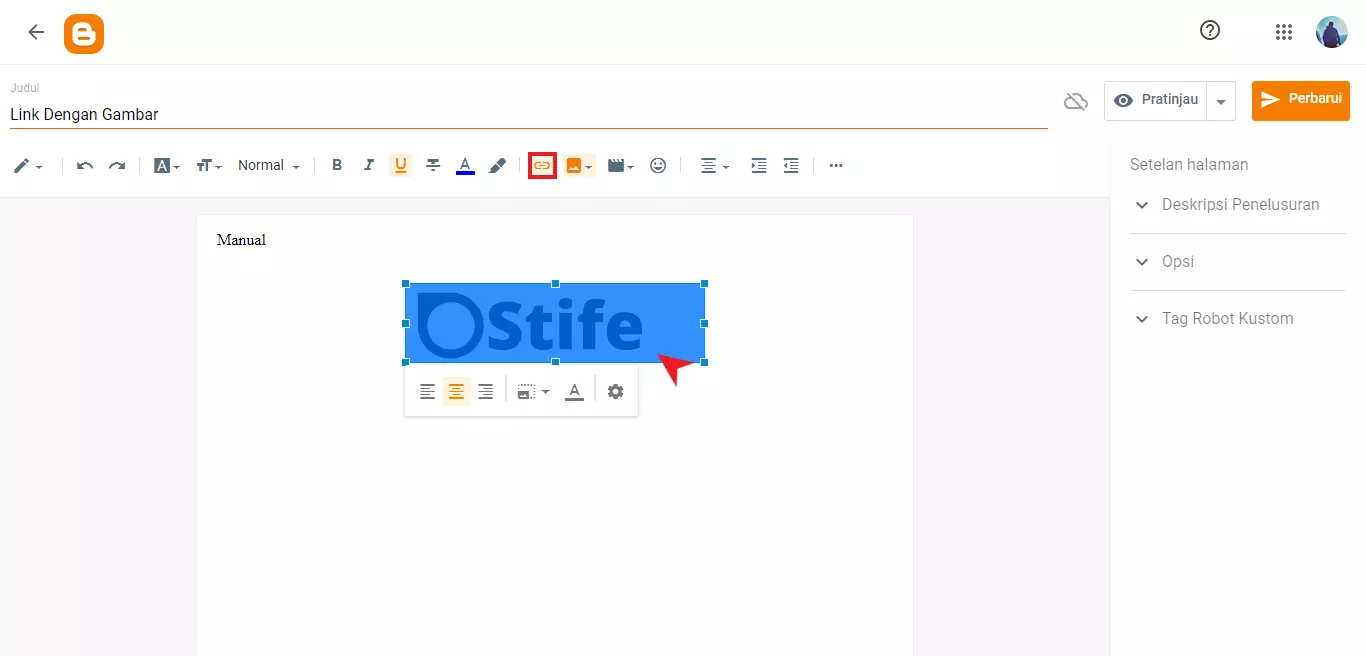
4. klik gambar sampai berwarna, lalu klik icon link

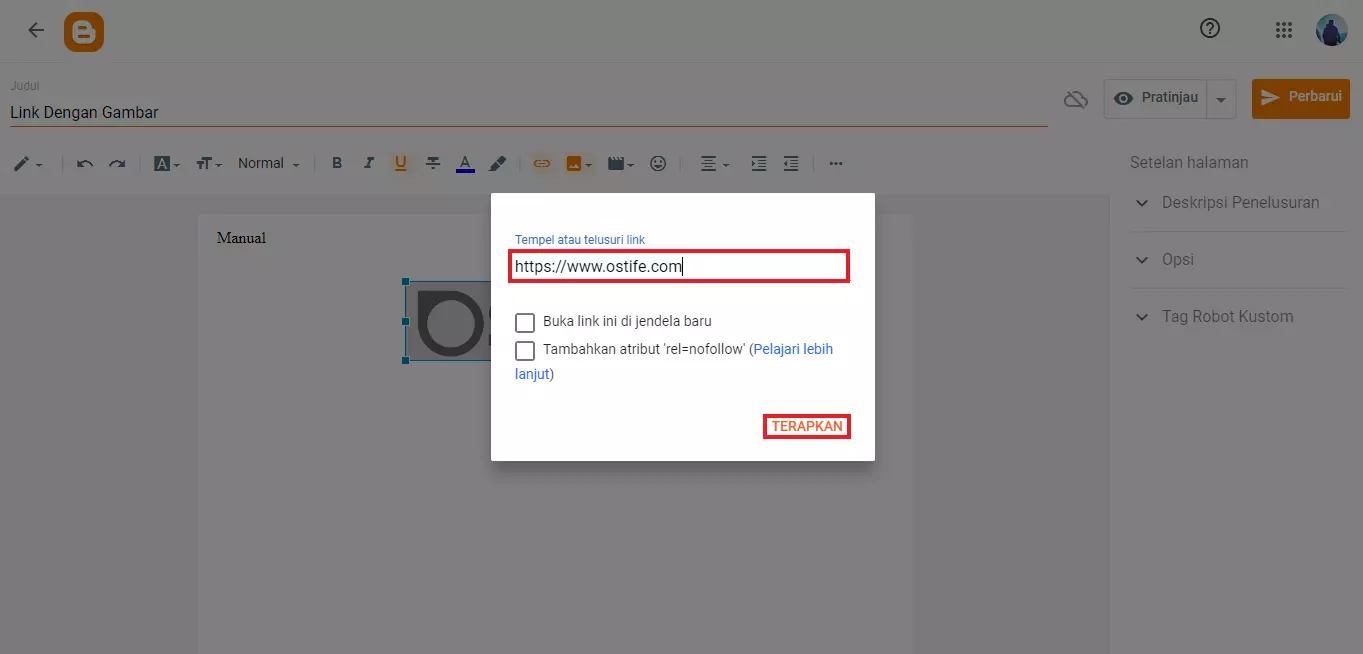
5. Masukan link, dan terapkan

Membuat Link Dengan Gambar Dengan Script
Sama seperti langkah diatas buat postingan atau halaman baru, tetapi ubah mode editor ke tampilan HTML, copy dan paste kode ini.
<a href='URL_LINK'> <img src='URL_GAMBAR' width='LEBAR_GAMBAR' height='TINGGI_GAMBAR' title='JUDUL_GAMBAR' alt='DESKRIPSI GAMBAR' border='none' /> </a>
Penutup
Sesuaikan kode script mulai dari URL Link sampai deskripsi gambar, perhatikan juga tinggi gambar dan lebar gambar dengan ukuran foto kamu. Demikian tutorial bagaimana Cara Sederhana Membuat Link Dengan Gambar Di Blogger, semoga dapat bermanfaat.





































Mantap sob
Tutorialnya sangat bermanfaat..